.png)
こんにちは、水曜日担当の村山汰成です。
余談ですが弊社は5人中3人の名字が村山なので、アカウント名などがややこしくならないように僕だけTaisei Murayamaってアカウント名にしています。
この間それについて社外の方から言われて「イキってるわけじゃないよ」と思ったのでこんなところでシェアしておきます。
皆さんはタイトルにあるスキューモーフィズム、フラットデザイン、ニューモーフィズムという言葉をご存知でしょうか?
「なんやねんそれは」とお思いの方もいらっしゃるでしょう。
この3つの言葉が意味するのはデザインの技法です。
そして、そのデザインの技法を皆さんは毎日目にしています。
まずはわかりやすいのでスキューモーフィズムとフラットデザインをiOSを例にとって説明します。

左のiPhone4がスキューモーフィズム、右のiPhone7がフラットデザインです。
僕が中学生ぐらいのころまでは左のデザインでした。

これはSNS3種のアイコンです。上がスキューモーフィズム、下がフラットデザインです。

自動車メーカーもこぞってスキューモーフィズムからフラットデザインに変更をしています。

そして我らがGoogle Chrome。こちら自分のDockに(もしくはデスクトップに)あるアイコンと見比べてみてくださいね。
このように、数ある企業のロゴやデザインフォーマットがスキューモーフィズムからフラットデザインに変わっていっています。
今年ほとんどのロゴが変わり”終えた”と思います。
もうおわかりかと思いますが、スキューモーフィズムとはリアリティのあるデザインで、他の物質に似せるために用いるデザインフォーマットです。
手に取るユーザーにとって馴染みのないものを馴染みのあるものにすることにより、一瞬で理解していただけるようなデザインを施すことです。
決して、スキューモーフィズムとは「立体感のあるデザイン」ではありません。
スキューモーフィズムは見た目から直感的に何ができるかをイメージしやすいというメリットがあります。
しかし以下を見てください。

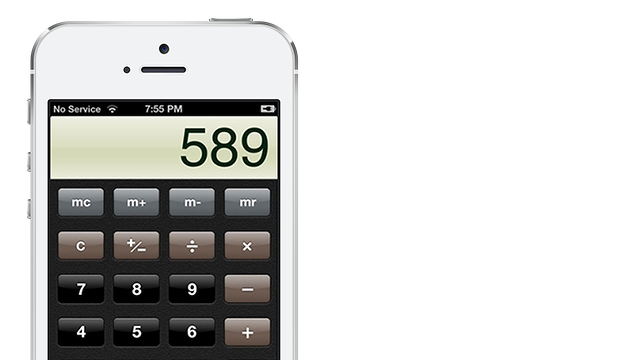
これは、iOS6の電卓アプリです。
まるで現実の電卓そっくりです。
実はそれがデメリットで、現実の電卓は数字が1行しか表示されませんが、アプリなら何行表示できるようにしてもいいはずです。
リアルの電卓のデメリットをそのままアプリでも受け継いでしまうのがスキューモーフィズムの最大のデメリットと言われています。
対して、フラットデザインは外見上とてもシンプルで、必要なものだけ描画します。
また、画像が少ないためどの媒体で使用してもロードが早く、描画字体もプログラム上で行えることからUX(ユーザエクスペリエンス)も向上します。
しかし、ボタンやリンクなどのタッチできる、スワイプできるなどがデザイン上で差別化しづらいというデメリットがあります。
ここまでがスキューモーフィズムとフラットデザインです。
そして今、新しいスキューモーフィズムが現れていることをお気づきでしょうか?
Macをお使いの方は、MacOS BigSurにしたときアプリのアイコンが変更されたことをお気づきの方もいるでしょう。

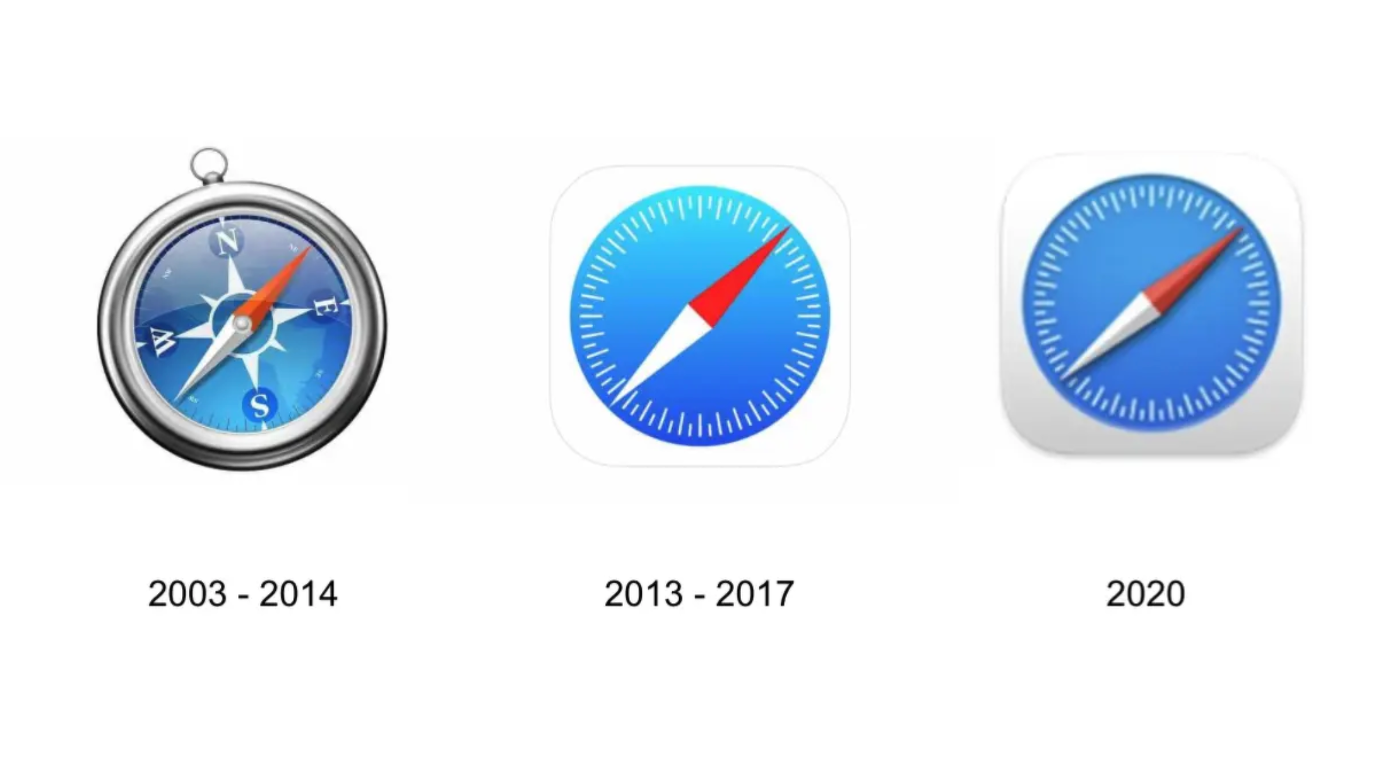
こちらはAppleのWebブラウザ「Safari」のアイコンです。
左からスキューモーフィズム、フラットデザイン、新しいスキューモーフィズムになります。
スキューモーフィズムでは、コンパスらしいデザインでまるで本当にあるかのようなデザインですよね。
ただフラットデザインではNWSEなどの方角や銀の縁がなくなり、「コンパスであると認識させる」上での最低限の情報で描かれています。
そして新しいスキューモーフィズムのSafariでは針と丸の縁に影がついて立体感のあるものになっています。
部分的に立体感をもたせ現実によせることで、よりコンパスに見えるようになりました。
だけど、要素を足さないというのが新しいスキューモーフィズムです。
今更ですがニューモーフィズムとは新しいスキューモーフィズムという意味で、
New + Skeumorphism(スキューモーフィズム)
= Neumorphism(ニューモーフィズム)
でニューモーフィズムです。

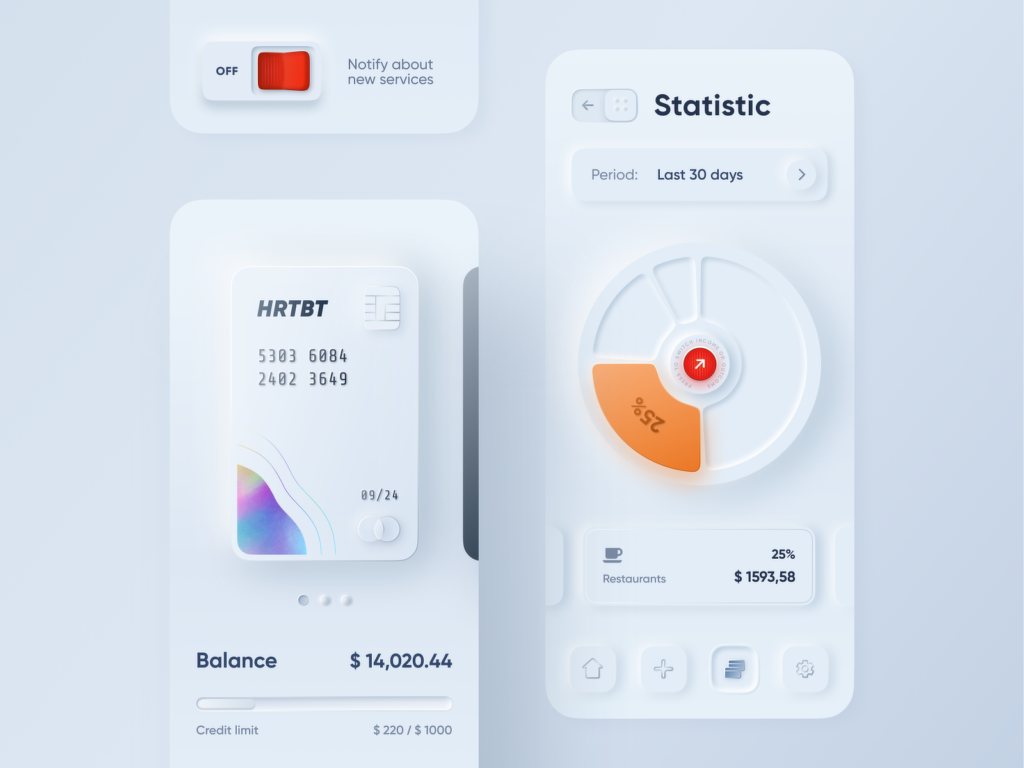
これは、2019年の冬にDribbbleに投稿されたニューモーフィズムを用いたネットバンキングのアプリのUIデザインです。
これがニューモーフィズムの起源とされています。
これだと押せるところと押してあるところ、そして動かせるところが直感的に理解できますよね。
こうして目まぐるしくデザインのトレンドは変わり、廃れたと思わせておいてまた蘇る。
ちなみにGoogleのデザイン方針は上記の3つではなく、マテリアルデザインと呼ばれるもの。弊社ホームページもマテリアルデザインで制作されています。
前回のデザイン経営の記事でもお話しましたが、これは一体どんな意味のあるデザインなんだろうと考えながら見る視点を磨きたいものですね。
では〜?