こんにちは、木曜日担当の村山汰成です。
昨日は23時半から大阪に急遽移動し、さきほど滋賀に戻ってまいりました。
今日は”ちょうどいい”ブログのアイキャッチの作り方をご紹介します。
「ちょうどいい」とはどういうことかというと、毎週・毎日投稿でもアイキャッチづくりが辛くない程度のクオリティという意味です。
今回は本記事のアイキャッチを作っていくことにし、出来上がりまで解説をしていきたいと思います。
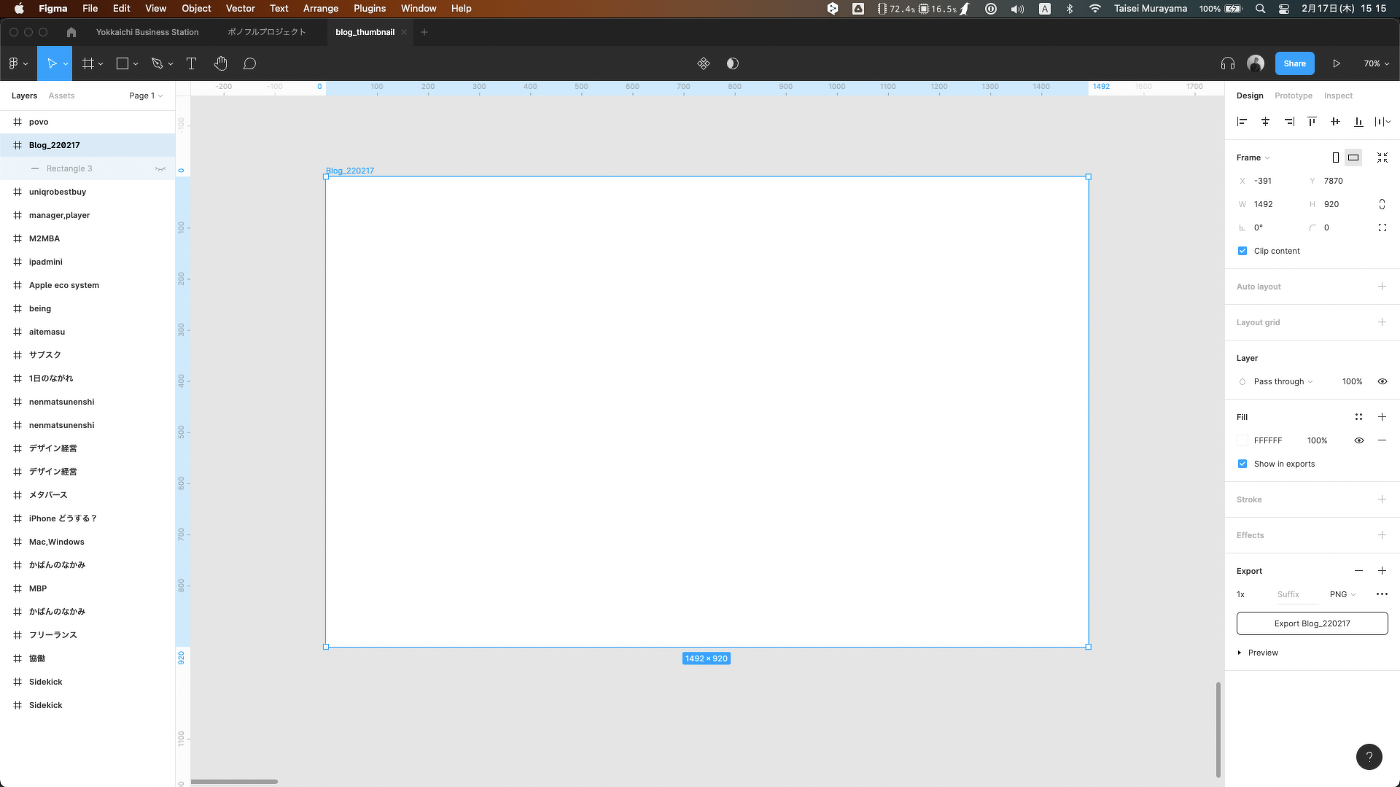
制作ツールはFigmaです。
以下に本記事の要素をまとめてみました。
タイトルは「ちょうどいいブログアイキャッチの作り方」
「ちょうどいい」という記事内の筆者の定義があるワード
解説系の記事
使うツールはFigma
こんな具合ですね。
では早速!
制作過程・解説
まずは白いキャンバスから始まります。
僕は結構最初にテキストをいれてしまうほうなので、ささっと入れていきます。


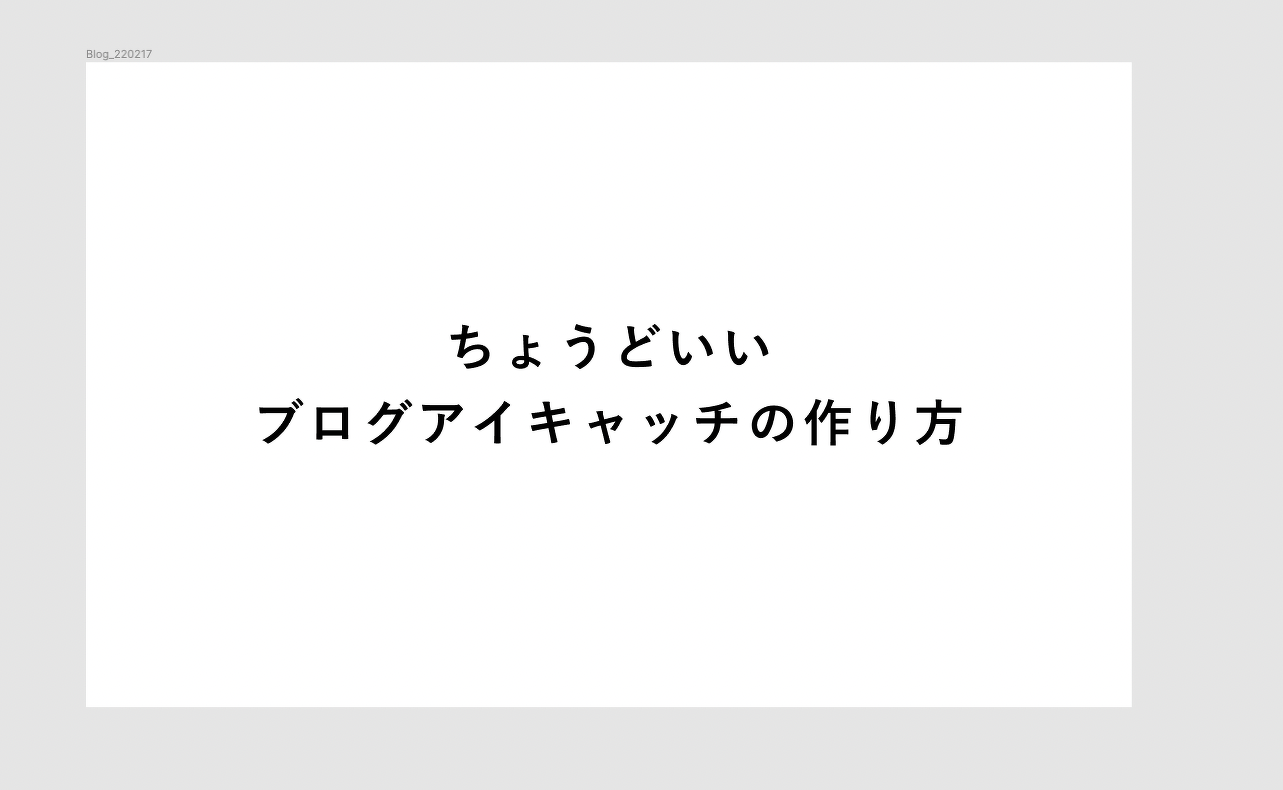
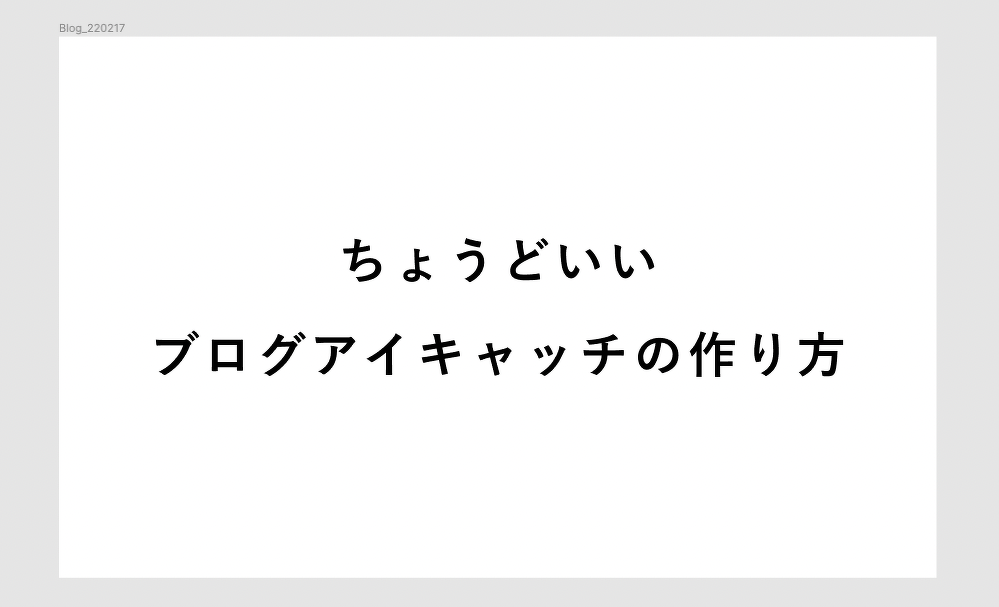
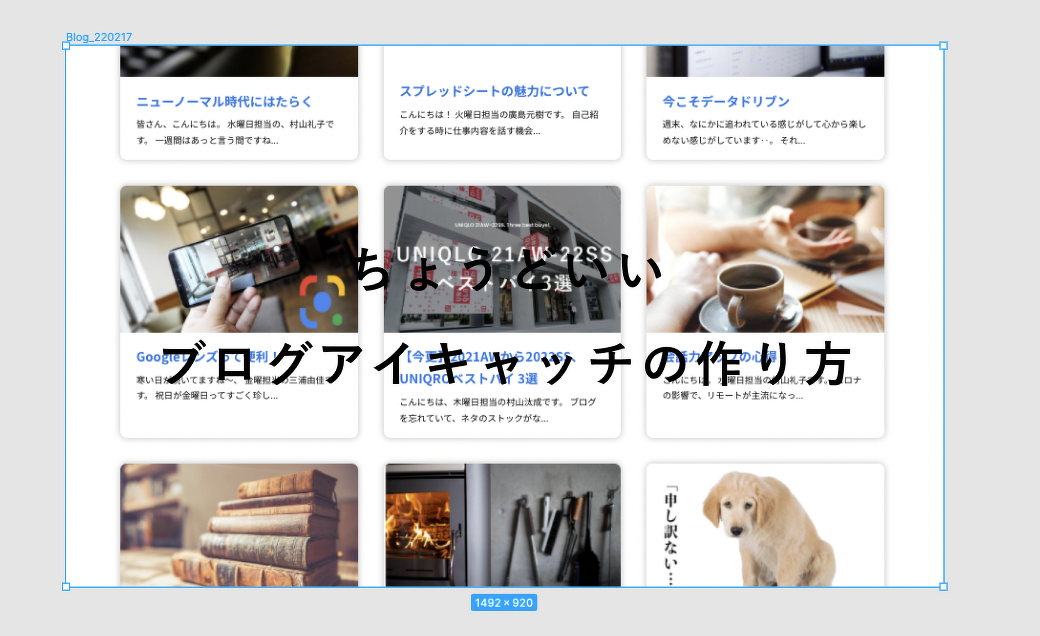
とりあえず、白に黒文字でタイトルが入りました。
このあと、字間行間を調整。

ブログの話なので、弊社のブログページを背景として使います。

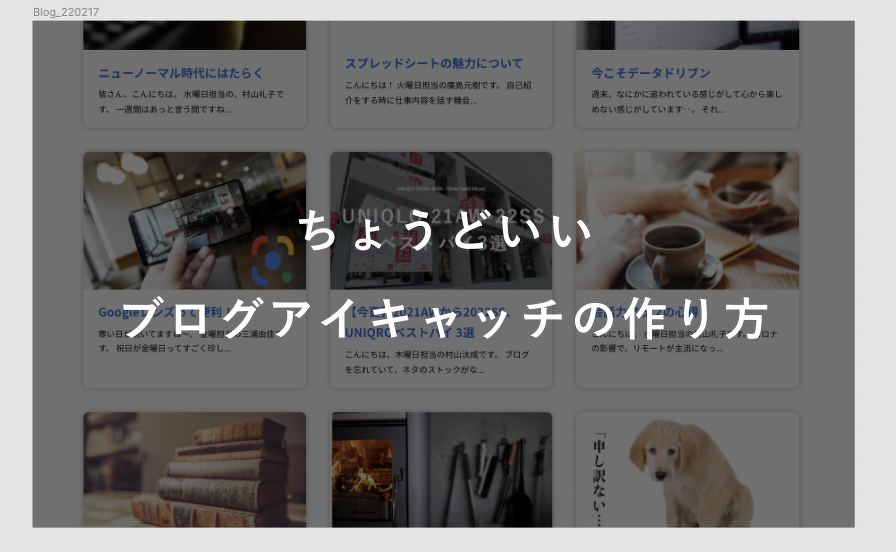
このままだと文字が見にくすぎるので、画像の部分に黒を半透明に乗せて、白文字に変えてみます。

ちょっと雰囲気が出てきました!
これはFigmaというデザインソフトで作っている解説なので、その要素を足しましょう

これで、Figmaで作ることはわかりますね。で、これを解説しているということを認識してもらうための要素をつけたします。

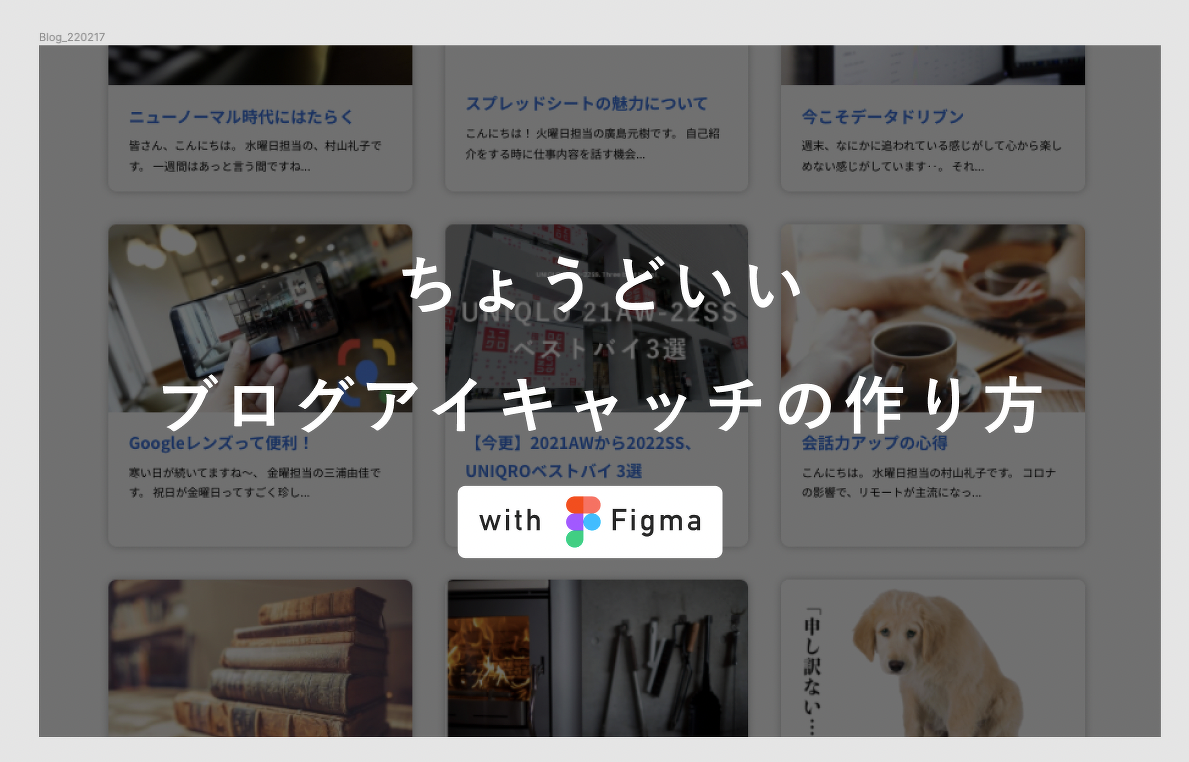
ハッシュタグ形式でFigmaと制作解説とテキストをいれました。
これでひと目でFigmaでの制作解説とわかります。
あとは英文テキストで引き締めます。

なんだか物足りない印象なので、あしらいを加えます。

青い下線を加えて、可読性を上げ読んでもらいやすくして、完成!
This is ちょうどいい
なんせ毎週投稿しなければいけませんから、アイキャッチに何分もかけられません。かといって手も抜けないってときにササッと作れる引き算デザインの解説でした。
ではーー!